UI

레이블 시스템
레이블이라함은 사이트에서 사용하는 표현 형식 중 하나이다. 레이블은 사이트에서 정보를 겉으로 모두 보여주지 않으면서도, 사용자가 어떠한 정보인지 쉽게 알아차릴 수 있도록 해주는 지금길과 같은 역할을 한다. 레이블은 일반적으로 텍스트 형태로 제공된다. (그래픽과 아이콘 형태로 제공되는 경우도 많음) 그렇다면 텍스트 레이블에는 어떠한 종류가 있을까. 텍스트 레이블 종류Contextual Link (컨텍스추얼 링크)다른 페이지에 있는 정보 청크(chunk)나 동일한 페이지 내에서 다른 위치로 이동하도록 하는 하이퍼 링크 - 대부분 즉흥적인 방법으로 만들어 지게 되어 계증 구조에서 상/하위의 아이템들을 서로 연결하는 링크보다 더 이질적이고 보다 개인적인 취향에 의존하게 된다. - Contextual Link를 ..

웨어러블 디바이스를 위한 VUI
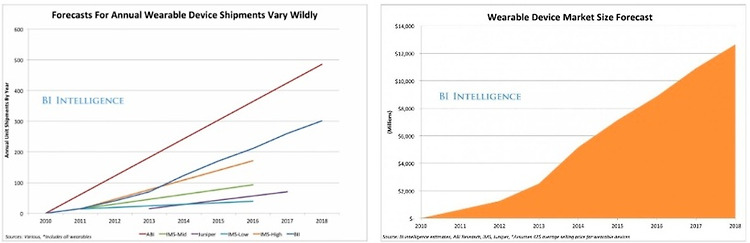
얼마전 프로젝트에서 음성인식을 통한 상품 결제 기능을 도입하게 되면서 음성 인터페이스에 대한 궁금증이 생겨서 정리해봤습니다. 현재 웨어러블 시장이 지속적으로 성장하고 있으며 이러한 시장 성장속에서 다양한 웨어러블 디바이스가 등장하고 있습니다. 웨어러블 디바이스는 기존의 GUI방식으로는 컨틀롤 하기 어려운데요.. 이러한 문제점을 해결하기 위한 내용이 VUI 즉, Voice User Interface 입니다. VUI는 음성을 통해서 다양한 디바이스를 컨트롤 할 수 있으나, 아직 기술적인 한계로 많은 불편함이 있죠. 그러면 현재의 시장 상황과 VUI를 어떻게 설계하는 것이 좋은 것인가에 대해서 정리해 보겠습니다. 현재 웨어러블 시장은 지속적으로 성장하고 있으며 ABI 리서치에 따르면 2018년 까지 매년 48..
모바일 UX/UI 기획에 도움이 되는 17개 사이트 (모음)
안녕하세요. 아직까지 UI/UX 를 기획 및 디자인 하면서 도움이 되는 사이트를 적었었는데, 그 사이트들을 한 번에 정리하여서 공유해드려요. 우선 이번에 추천해 드리는 사이트는 아래 목록의 사이트들 입니다. (다들 바쁘시지 결과 먼저!!)http://www.pttrns.com/http://mobileawesomeness.com/http://inspired-ui.com/http://iphone.meer.li/http://www.mobile-patterns.com/http://mycolorscreen.com/http://www.lovelyui.com/http://www.dribbbleboard.com/http://www.uiparade.com/http://www.androidpttrns.com/http://..

2014 UI/UX 디자인 트렌드 중간 점검
바이널엑스에서 정리한 내용인데 보기 깔금하게 되어 있어 공유합니다. 2014년도 어느덧 하반기를 향해 달려가고 있습니다. 시간 참 빠르죠? 중간 점검의 차원에서 올해 UX/UI 디자인 트렌드에는 어떤 것들이 있는지, 어떤 디자인 요소들이 주목 받고 있는지 다시 한 번 살펴볼까요. 다음은 바이널엑스가 꼽는 올해의 디자인 키워드들입니다. 1. GUI 디자인 1) 플랫 (Flatness) 출처: http://bit.ly/1hp5MBE (左) http://bit.ly/1tDLJH7(右) 지난해 iOS7 출시 이후 디자인 트렌드의 대세로 자리잡은 플랫 디자인. 스큐어모픽 디자인 (Skeumorphic design)을 벗어나 해당 콘텐츠의 의미를 중점적으로 전달할 수 있는 간결한 디자인을 추구하는 디자인으로, OS..